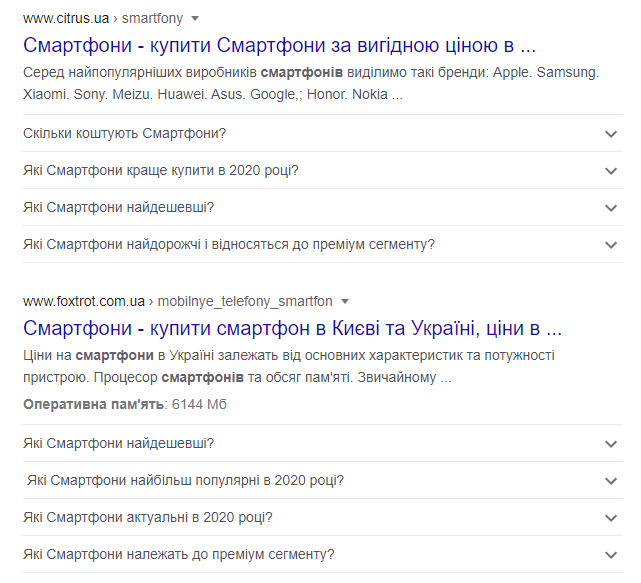
Було би добре реалізувати на сторінках розширений сніпет для видачі в Goog
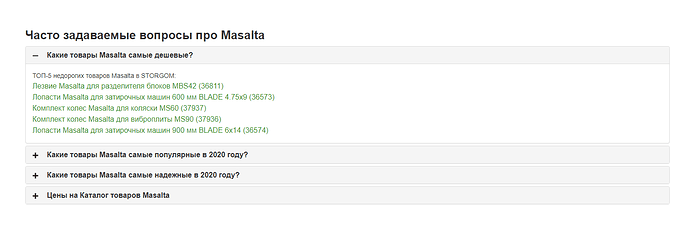
le.Это разметка FAQ — ее можно вставить через поле источник в текстовый блок на странице товара, например, в поле для Seo текста на странице категории. Но это не значит, что для сайта google отображать расширенный снипет, так как наличие этой разметки является обязательным, но не достаточным условием — поисковая система сама определяет какие из сайтов c faq отобразить с расширенным снипетом, а какие нет.
После последнего обновления с ними есть определенная проблема — вот тут можно детальнее почитать — https://vc.ru/seo/145802-propali-bloki-faq-iz-vydachi-chto-proizoshlo-i-kak-vernut-krasivyy-snippet
А пример разметки для такого блока выглядит примерно так:
<div class="faq-list" itemscope="" itemtype="https://schema.org/FAQPage">
<div class="block-title" itemprop="name"><strong>Заголовок</strong>:</div>
<div class="item" itemprop="mainEntity" itemscope="" itemtype="https://schema.org/Question">
<div class="item-title" itemprop="name">✔️Вопрос 1</div>
<div class="text" itemprop="acceptedAnswer" itemscope="" itemtype="https://schema.org/Answer">
<div itemprop="text">
<p>Ответ ответ ответ</p>
</div>
</div>
</div>
<div class="item" itemprop="mainEntity" itemscope="" itemtype="https://schema.org/Question">
<div class="item-title" itemprop="name">✔️ Вопрос 2 </div>
<div class="text" itemprop="acceptedAnswer" itemscope="" itemtype="https://schema.org/Answer">
<div itemprop="text">
<p>Ответ ответ ответ </p>
</div>
</div>
</div>
<div class="item" itemprop="mainEntity" itemscope="" itemtype="https://schema.org/Question">
<div class="item-title" itemprop="name">✔️ Вопрос 3</div>
<div class="text" itemprop="acceptedAnswer" itemscope="" itemtype="https://schema.org/Answer">
<div itemprop="text">
<p>Ответ ответ ответ</p>
</div>
</div>
</div>
<div class="item" itemprop="mainEntity" itemscope="" itemtype="https://schema.org/Question">
<div class="item-title" itemprop="name">✔️ Вопрос 4?</div>
<div class="text" itemprop="acceptedAnswer" itemscope="" itemtype="https://schema.org/Answer">
<div itemprop="text">
<p>Ответ Ответ ответ</p>
</div>
</div>
</div>
</div>
@FreeD подобные разворачивающиеся варианты делаются при помощи html-тегов стандартных — посмотрите, details.
<details>
Например,
А не легше прописати для всіх кнопку + стиль. я наприклад оплатив за цю послугу фрілансеру, але простіше дати готове, щоб кожний не платив… і то в мене + та - немає)))